树和对象转换
给定一棵树
const tree = [
{
title: '1',
id: '1',
children: [
{
title: '2-1',
id: '2-1',
children: [
{
title: '2-1-1',
id: '2-1-1',
},
],
},
{
title: '2-2',
id: '2-2',
},
],
},
]
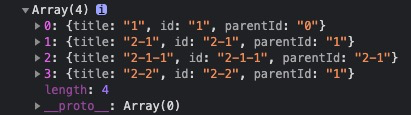
树转一维数组
function treeTransArray(tree, parentId) {
return tree.reduce(
(arr, { children = [], ...item }) =>
arr.concat(
[{ ...item, parentId }],
treeTransArray(children, item.id)
),
[]
)
}
const arr = treeTransArray(tree, '0')
console.log(arr)

一维数组转树
function arrayTransTree(list, key){
const tree = list.filter((parent) => {
const branchArr = list.filter((child) => {
return parent.id === child[key]
})
parent.children = []
if (branchArr.length > 0) {
parent.children = branchArr
}
const flag = parent[key] === '0'
return flag
})
return tree
}
const arr = treeTransArray(tree, '0')
console.log(arrayTransTree(arr, 'parentId'))
树转对象
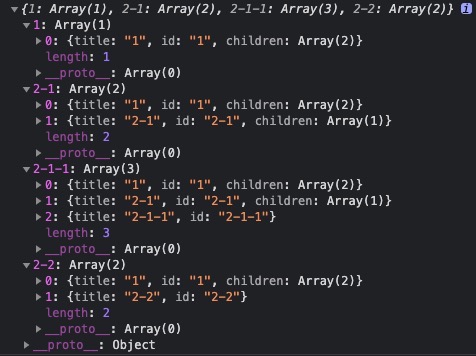
查找父类包括自己所在的对象
function makeRevMap(list, parents) {
return list.reduce((result, item) => {
result[item.id] = parents.concat(item)
if (
item.children &&
Array.isArray(item.children) &&
item.children.length > 0
) {
result = { ...result, ...makeRevMap(item.children, result[item.id]) }
}
return result
}, {})
}
console.log(makeRevMap(a, []))

树平铺
function treeToList(treeRoot) {
const arr = []
function loop(tree, tmpArr) {
tree.forEach(element => {
const childArr = tmpArr.concat([{ title: element.title }])
if (element.children) {
loop(element.children, childArr, arr)
} else {
arr.push(childArr)
}
});
}
loop(treeRoot, [])
return arr
}
console.log(treeToList(tree))
